Aprende a elegir las combinaciones de colores que mejor funcionen en tu diseño y descubre las múltiples herramientas gratuitas y en línea para generar una paleta de colores con el círculo cromático.
Esta breve guía te ayudara a sumergirte en el espectro prismático usando el círculo cromático destacando las principales armonías de color y como aprender a crearlas con herramientas gratuitas en línea. Veras resultados inmediatos y con un poco de practica serás un experto en elegir bien uno de los mas importantes elementos en el diseño que suma efectividad en el marketing, publicidad e identidad visual.
El círculo cromático o rueda de colores es una herramienta en la que los colores visibles por el ojo humano se organizan y segmentan de forma circular, están ordenados de acuerdo con su matiz (variación de la intensidad) o tono, e interactúan según su jerarquía (colores primarios y sus derivados). Este recurso nos permite hacer combinaciones de colores armónicas o contrastantes.
Su uso es compatible tanto con los modelos sustractivos de color utilizados en el arte, pintura o impresiones en general (CMYK), como con los modelos aditivos o lumínicos son comunes en dispositivos digitales y el diseño web (RGB).
Modelo sustractivo (CMYK)

En este modelo se utiliza en la impresión en colores. Sus colores primarios son el cian, magenta, amarillo y negro, este último se obtiene de la mezcla de los tres primeros sobre un fondo blanco. Y su nomenclatura es (Key) entre otros para evitar su confusión con el (Blue). Se basa en creación de un nuevo color a partir de la sustracción de color o absorción de la luz, el color que presenta un objeto corresponde a la parte de la luz que incide sobre este y que no es absorbida por el objeto.
Modelo aditivo (RGB) red, green, blue

En este modelo se utiliza en todos los sistemas que forman imágenes a través de rayos luminosos como los dispositivos digitales y el diseño web. Sus colores primarios son, rojo, verde y azul. La suma de estos colores da como resultado el blanco. Se basa en creación de un nuevo color a partir de la síntesis aditiva de los tres colores de luz primarios. Los colores RGB pueden mostrar diferencias notables en sus espacios de color según el dispositivo aunque usen el mismo modelo de color.
¿Para qué sirve el círculo cromático?
La principal utilidad de esta herramienta es descubrir todas las combinaciones de colores posibles que se van a usar en los distintos tipos de diseño, esa combinación refleja el vínculo de armonía y contraste entre los colores primarios con los colores secundarios y terciarios, en este sentido, existen varios métodos para hacer combinaciones.
Combinaciones de colores con el círculo cromático
Armonía monocromática:

Usa un solo color pero teniendo en cuenta todas sus tonalidades y sombras. Por ejemplo, usar varias tonalidades de color azul. Con esta armonía obtendrás un resultado moderno y elegante, aunque tus creaciones echarán de menos un color contrastante para brindar variación e interés. Twitter es un excelente ejemplo de cómo utilizar correctamente las armonías monocromáticas.
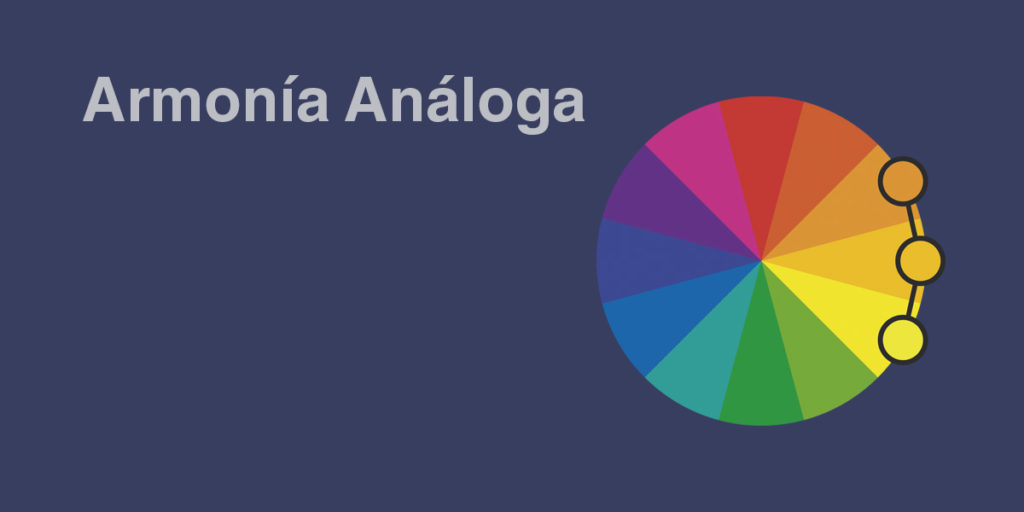
Armonía análoga

Se usan colores que están cerca uno del otro dentro de la rueda de color o círculo cromático. Un ejemplo puede ser utilizar amarillo y naranja. Con esta efectiva armonía utilizaras colores vecinos y aseguras la correlación de los colores utilizados. Podemos encontrar un ejemplo de esta aplicación en marcas como Coca Cola o British Petroleum.
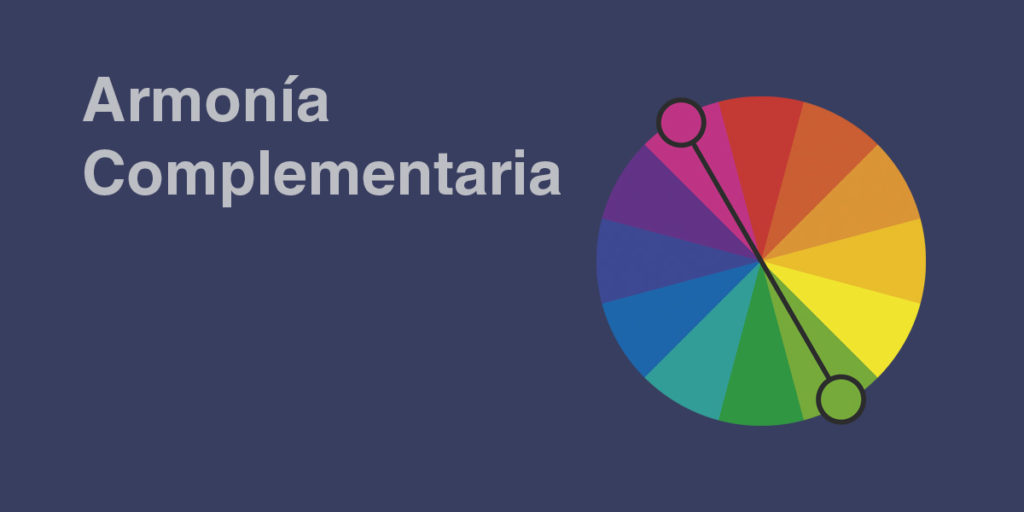
Armonía complementaria

Se usan los colores que están directamente opuestos el uno del otro en el círculo cromático. Por ejemplo, naranja y violeta. Con esta armonía de extremo a extremo las combinaciones lucen geniales. Esta estrategia no solo funciona con los colores, también en muchos ámbitos de la vida un gran ejemplo son las parejas con personalidades opuestas que se complementan. Logotipos como el de Heineken y el de Los Lakers de los Ángeles constituyen claros ejemplos de aplicación de colores complementarios.
Armonía complementaria indirecta

Se usa un color base y dos cercanos a su opuesto. Por ejemplo, naranja, azul y verde. Con esta armonía aumentas las ventaja de la complementaria al sumar un color al juego su combinación en el círculo cromático parece una ( Y ) o un triángulo isósceles. Fanta constituyen un buen ejemplo de aplicación para este esquema.
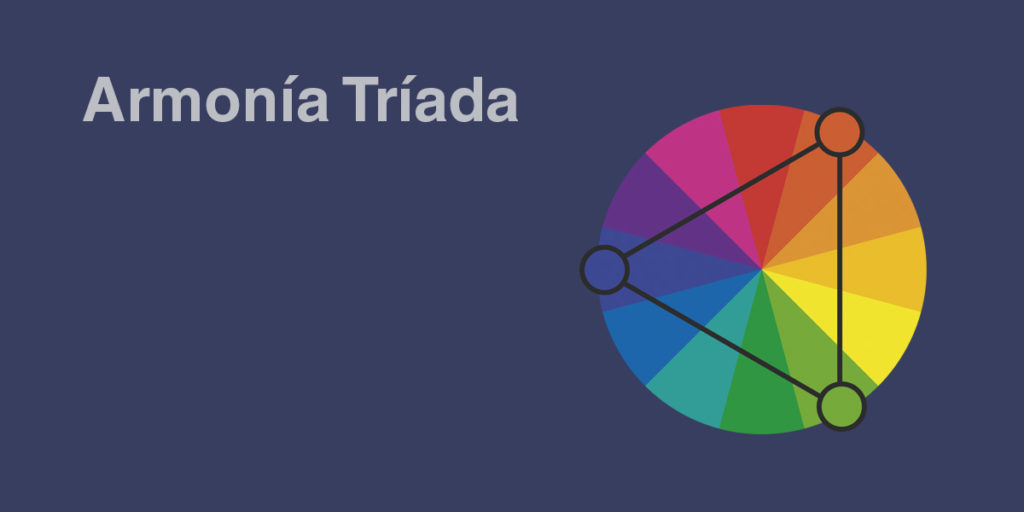
Armonía tríada

Se usan tres colores que están igualmente espaciados alrededor en el círculo cromático. Un ejemplo clásico es la combinación de los colores amarillo, azul y rojo. Esta armonía ofrece fuerza y balance, forma un triángulo dentro del círculo cromático y encontraras interesantes oportunidades de combinación.
Armonía tetraédrica

Se usan los cuatro colores que forman dos conjuntos de complementos o tonalidades. Esta es la armonía de la variedad, ya que utiliza dos veces la armonía complementaria es por esto que también se les llama “doble complementario”, aunque utilicen dos juegos de colores totalmente opuestos es importante destacar que uno de ellos debe ser dominante. Ebay y Google constituyen ejemplos populares de aplicaciones visuales con cuatro colores complementarios.
Herramientas de círculo cromático en línea para generar paletas de colores
Seleccionar los colores es uno de los procesos más complicados del diseño, sobre todo si la marca no posee guías claras, se deben tomar en cuenta puntos como la personalidad de la marca, su público objetivo etc. Sin pasar por alto armonías contraste y más etc. por suerte existen múltiples herramientas en línea que nos ayudan a simplificar este proceso, aquí les dejamos una lista de las herramientas que recomendamos.
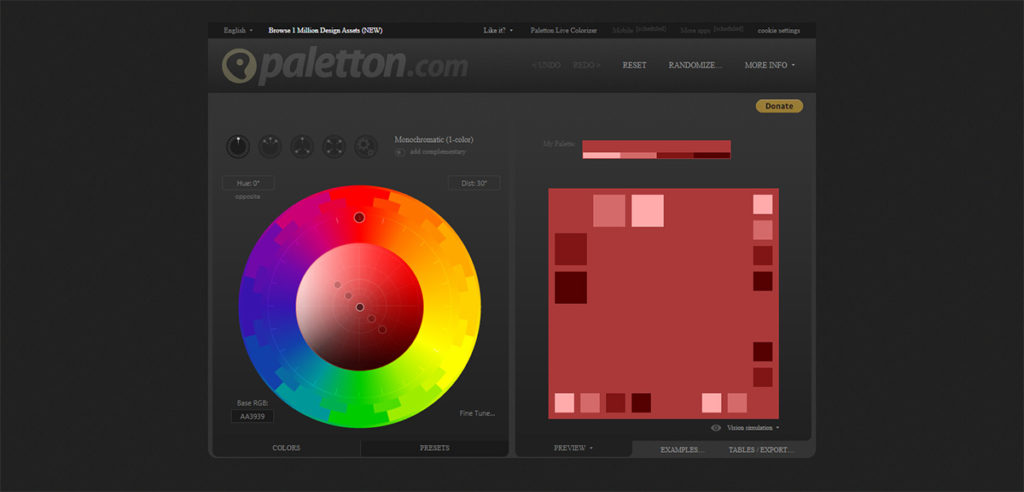
Paletton

Paletton es una herramienta simple y muy versátil para generar una paleta de colores.
Lo primero que debes hacer es seleccionar la armonía cromática con la que deseas trabajar o seleccionar estilo libre para iniciar sin ninguna regla cromática, Paletton la herramienta que no debes dejar de probar.
https://paletton.com/
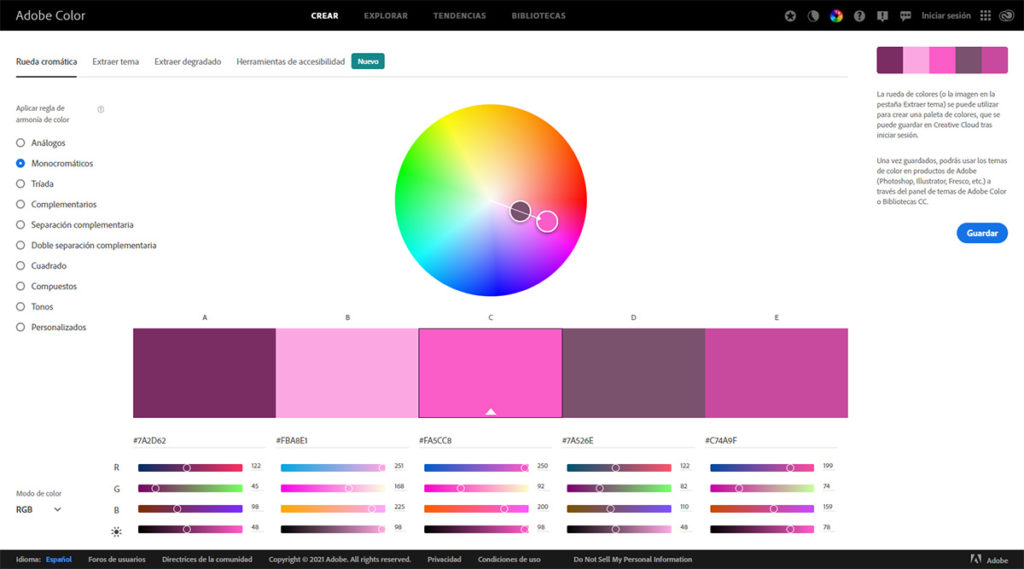
Adobe Color CC

Adobe Color CC es un generador de paletas de colores imprescindible sobre todo si trabajas con los productos Adobe en cualquier versión CC ya que te permite guardar y cargar como una muestra la armonía cromática generada en el programa de adobe de tu elección.
https://color.adobe.com/es/create/color-wheel/
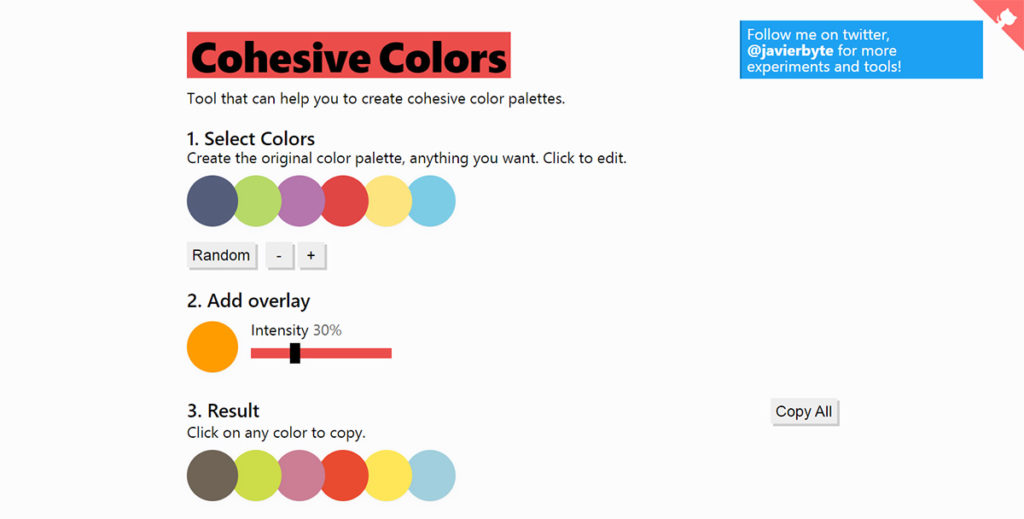
Cohesive Colors

Ya tienes esa armonía cromática aparentemente perfecta ¿pero no se adapta a tu concepto? Cohesive Colors sale al rescate, esta herramienta toma una armonía cromática existente y te permite añadir un color superpuesto. El resultado, una paleta de colores modificada en base a la original.
Cohesive Colors está creada por Javier Bórquez un desarrollador mexicano que desde su web nos presenta ideas y proyectos muy interesantes relacionados a la programación y el diseño https://javier.xyz/, no dejen de visitar la web.
https://javier.xyz/cohesive-colors/
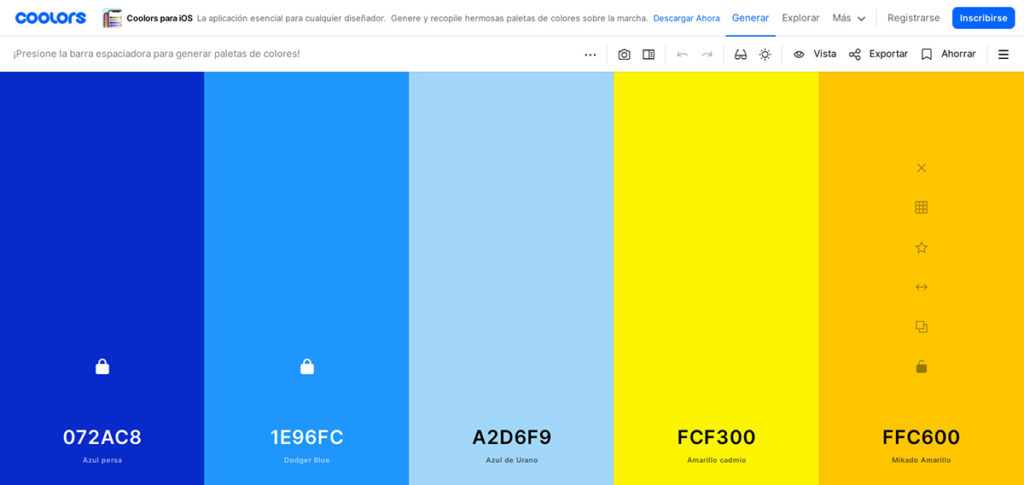
Coolors

Coolors es tan fácil de utilizar que parece un juego de ruleta. Solo debes seleccionar los colores base, bloquearlos y darle a la barra espaciadora para que genere paletas de color de forma aleatoria, a partir de allí solo debes copiar los códigos para usarlos. Adicionalmente puedes, elegir una paleta de colores a partir de una foto, crear un degradado y comprobador de contraste.
Disponible para iOS – Adobe addon – Chrome extensión
https://coolors.co/
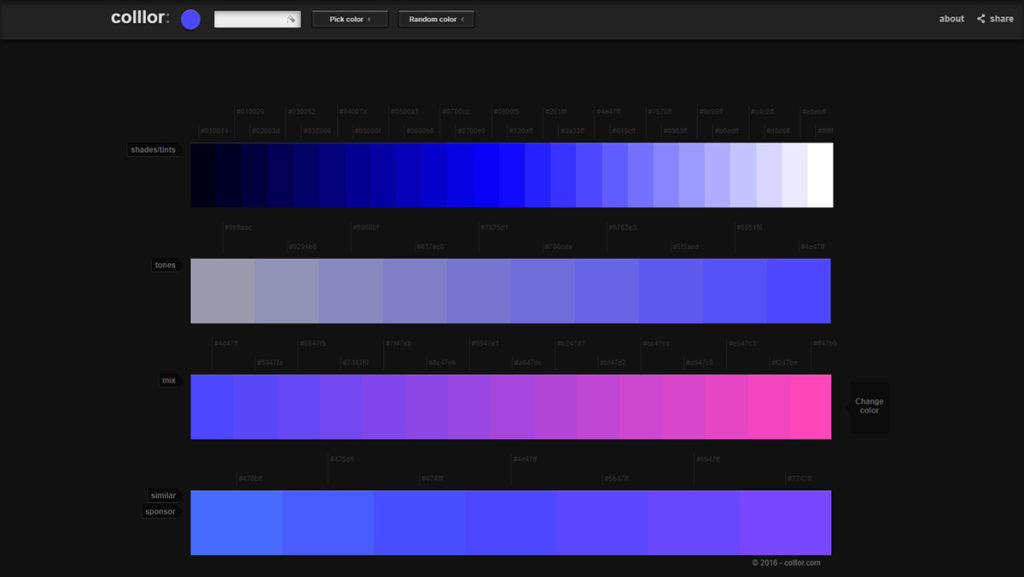
Colllor

Si quieres una paleta de colores consistentes y de la manera más fácil Colllor es la herramienta. Todas las propuestas alternativas producidas por Colllor parten de un mismo color y todas tienen un denominador común compartiendo valores de tonalidad, luminosidad o saturación. Colllor le permitirá encontrar el valor exacto de los tonos más oscuros de cualquier color.
Sólo debes seleccionar el color inicial mediante el círculo cromático o modificando los valores RGB, HSB o HEX, y se cargaran las diferentes variaciones de color presentadas para poder crear tu paleta de colores.
http://colllor.com/
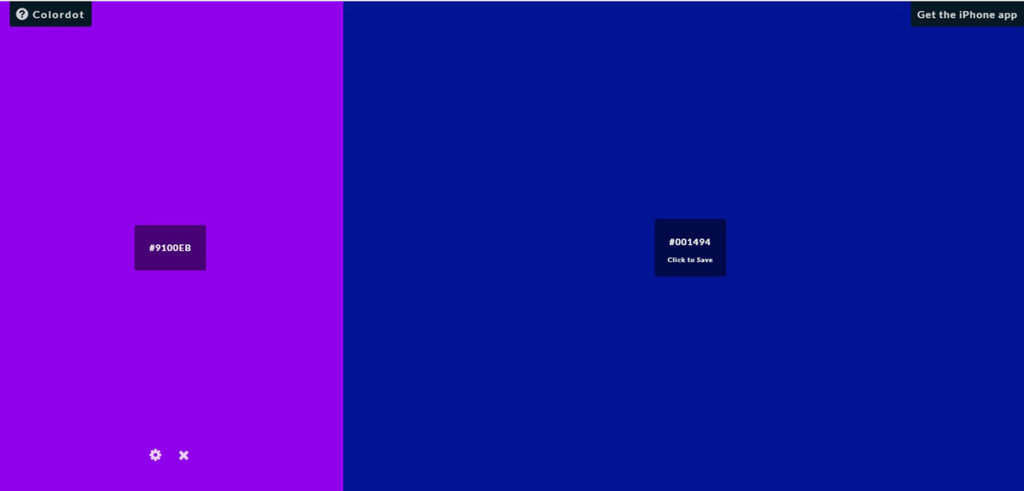
Colordot

Colordot es una útil, sencilla e interactiva herramienta. Simplemente pasea el cursor la lo largo de la pantalla hasta que aparezca un color que te guste seguido haz clic y la pantalla de dividirá y podrás escoger otro color y así sucesivamente, detrás de cada color se encuentran toda la variación de códigos correspondientes accedes a ellos dándole al icono de la tuerca en cada color.
https://color.hailpixel.com/#
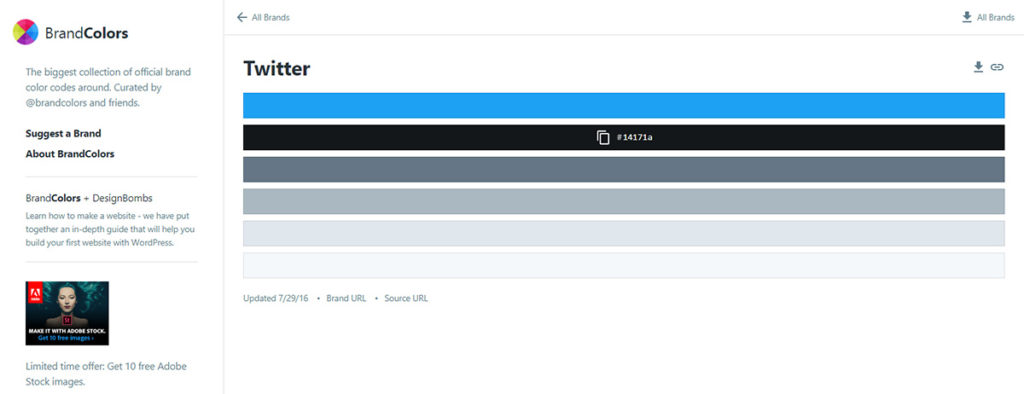
Brand Colors

Brand Colors, recopila los colores de importantes marcas de todos los rubros, es el sitio ideal para encontrar inspiración o para entender como las mesclas de colores a pesar de verse en la paleta como un desastre pueden tener un buen resultado utilizando el ejemplo de grandes marcas. https://brandcolors.net/
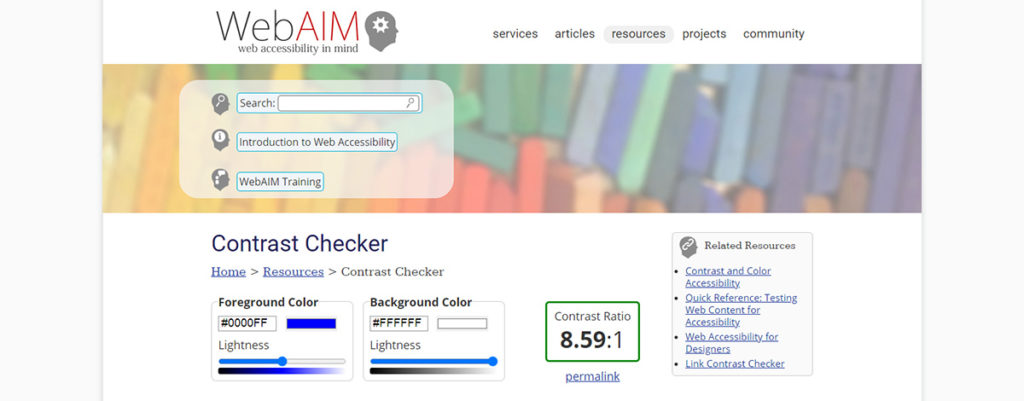
Contrast Checker

Finalizamos esta lista con Contrast Checker esta herramienta ofrecida por WebAIM (Instituto de Investigación, Políticas y Prácticas sobre Discapacidades de la Universidad del Estado de Utah) nos ayudara a comprobar la correcta accesibilidad de los colores evaluando los contrastes.
https://webaim.org/resources/contrastchecker/

Adicional Contrast Checker nos ofrece la herramienta (WAVE – Web Accessibility Evaluation Tool) con el que obtendremos una evaluación inmediata de los problemas de accesibilidad en una web.
https://wave.webaim.org/
En conclusión…
El diseñador debe recurrir a la creatividad, emoción, intuición y elementos técnicos como el círculo cromático, una herramienta indispensable en la gestión de uno de los elementos más abstractos y emocionales en el diseño, el color. Esperamos que este breve paseo por las principales armonías de color y herramientas para gestionarlo sea de gran ayuda en tu próximo proyecto.
Al final veo que es un asunto de gustos y que lo importante son los contrastes.
Obtuve este sitio web de un amigo que me informó sobre este sitio web y ahora, esta vez, estoy navegando por esta página web y leyendo publicaciones muy informativas
Este es el blog adecuado para cualquiera que desee comprender este tema.
¡Hola! Alguien en mi grupo de Facebook compartió este sitio web con nosotros, así que vine a verlo. Definitivamente estoy disfrutando la información. ¡Estoy marcando como favorito y twittearé esto a mis seguidores!
Blog excepcional y estilo y diseño brillantes.
mi pagina web…